Elegant eller modernt? Smart eller avskalat? Att välja typsnitt kan vara svårt, speciellt när du har många att välja på. Samtidigt som ett unikt typsnitt högst upp på din hemsida kan ge den det där lilla extra som får din hemsida att sticka ut, gäller det att inte ge ett allt för rörigt intryck. Vi guidar dig till hur man väljer typsnitt som både ökar läsbarheten och ger ett snyggt intryck.

För det första: ta inte för lätt på den konstnärliga vetenskapen bakom typografi. Formgivning av bokstäver är en exakt vetenskap som det ordnas egna konferenser kring. Däremot är det inte sagt att du behöver vara typograf för att få din text att se bra ut, det räcker oftast med sunt förnuft, en viss vana och en dos eftertanke.
Typsnitt, eller font, är alltså formen på våra bokstäver. Även om det kan tyckas oviktigt huruvida bokstäverna har små fötter eller inte, är olika rundade, lutande, har olika tjocklek och så vidare så påverkar faktiskt bokstävernas utseende hur vi läser själva texten. Vackert utformad text får oss att vilja läsa mer, och bokstäver som gör det lätt för oss att se själva texten får oss att orka läsa längre. Därtill kommer också en rent estetisk synvinkel – det är helt enkelt finare med vackra typsnitt.
När du börjar välja typsnitt så är det så klart viktigt att du funderar över ditt innehåll. Vill du vara formell eller lekfull, smart eller rolig, modern eller traditionell? Om du driver en bank kan det exempelvis se konstigt ut med Comic sans:

Då vill du nog hellre använda ett typsnitt som är formellt, och ger intryck av seriositet:

Fundera alltså först över vad det är du vill förmedla; en mer hobbyinriktad sida kan klara sig långt med fonter som är lite mer informella, medan mer traditionella typsnitt (som Times New Roman, Bodoni och Garamond) passar bra för de mer allvarliga hemsidorna.
Vi har vissa plagg som vi gillar och bär nästan varje dag, och andra som vi tycker är helt fantastiska men som oftast inte passar till något. Sedan har vi kläder som sticker ut och accentuerar vår stil, som ett skärp eller en hatt. Tänk på samma sätt när du väljer typsnitt: det där vardagliga Arial kanske inte är så häftigt i sig, men det fungerar väldigt bra och är lättmatchat med andra typsnitt. Jag har tre, fyra grundläggande fonter som jag brukar använda mig av, som lätt kan matchas med mer ovanliga och avancerade typsnitt: Arno Pro, Helvetica, Helvetica Neue och Bodoni.
Ta tid på dig när du bestämmer dig för vilken form din text ska ha – testa olika typsnitt, hur de ser ut i brödtext, rubriker och underrubriker och undersök vilka som matchar varandra. Det här är ingen exakt vetenskap, utan det bästa är att gå efter känsla; vilka typsnitt gillar jag? Hur vill jag att min text ska se ut?
När du undersökt flera olika fonter kan du välja ut tre eller fyra enkla typsnitt som du tycker passar bra tillsammans. Försök sedan hålla dig till dem på din hemsida, och använd dem konsekvent till olika textstycken. Det går självklart bra att bara använda ett eller två typsnitt som du verkligen gillar, men se till att de då går att variera bra.
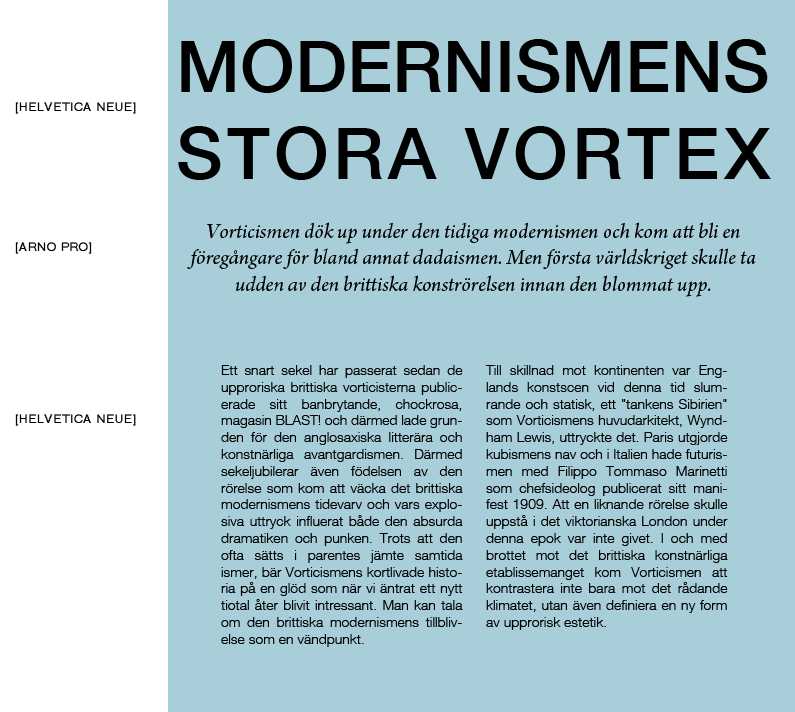
Så här gjorde jag när jag valde ut en palett för en text:

Här har jag alltså valt Helvetica Neue både för rubriker och för brödtext. Helvetica Neue är ett bra typsnitt eftersom det går att variera – rubrikfonten och brödtextfonten är två olika varianter av båda typsnitt, men eftersom de tillhör samma modersfont passar de bra tillsammans. Samtidigt bryter det mer traditionella Arno Pro av på ett snyggt sätt.
Skillnaden mellan Helvetica Neue och Arno Pro i exemplet ovanför är en kontrast mellan det mer moderna och det strikta. Att arbeta med den här typen av kontraster ger ofta ett häftigt intryck. Det bästa sättet att ta fram sådana kontraster är att helt enkelt testa – sätt olika typsnitt bredvid varandra och känn efter. Om du tycker att de passar bra ihop så gör de säkert det. Återigen är det som med kläder: vissa plagg passar helt enkelt bra med varandra utan att man vet hur. Ett tips kan dock vara att välja två typsnitt som kommer från samma designer, som exempelvis Gill sans och Perpetua (båda är gjorda av Eric Gill).

Typsnitt är en väldigt rolig verksamhet, precis som det är att välja kläder. Testa olika kombinationer och varianter – vad olika tyckare än säger finns det få måsten när det gäller fonter: vissa passar helt enkelt väldigt bra, och om du själv tycker om resultatet ska du använda dem.

Som diskussionen om man ska använda sig av serifer (typsnitt med små fötter) eller sans serifer (typsnitt utan de små fötterna) – så länge du tycker att stilen passar behöver du inte tänka allt för mycket på det.
Dock: sätt läsbarheten främst. Som vi skrev i början av artikeln kan det vara tråkigt att använda samma gamla Times New Roman eller Helvetica om och om igen, men det finns en anledning varför de är så välanvända: att de fungerar bra. När du väljer dina typsnitt är det helt centralt att dina läsare ska kunna se vad som står; om du väljer ett väldigt svårt typsnitt, hur snyggt det än är, för din brödtext kan du förlora många läsare med sämre syn. Så håll dig till det tydliga om du vill vara säker, och gärna i 14 punkter, så att det blir enkelt för besökarnas ögon att ta in din information.
Med det sagt: testa att använda ditt ”favorittypsnitt” som står ut lite längst upp på sidan, eller för rubriker. Det sätter en accent på din hemsida och ger dig en väldigt unik stil. Själv uppskattar jag det här typsnittet, även om jag bär det väldigt sällan:

http://www.dafont.com – har många snygga typsnitt som kan laddas ner gratis.
http://typedia.com/learn/only/typeface-classifications/ – lär dig om olika typsnitt och deras grupper.
http://www.pentagram.com/what-type-are-you/ – vilket typsnitt är du? Testa och se.
http://inspirationlab.wordpress.com/2010/04/16/so-you-need-a-typeface/ – intressant karta som kan leda dig rätt i typsnittshavet.




